Digital experiences can be costly to build and complicated to maintain
- Long development cycles between decision-makers, designers, and developers
- Limited functionality due to time and budget constraints
- Outdated experiences that are difficult to modify in rapidly changing markets
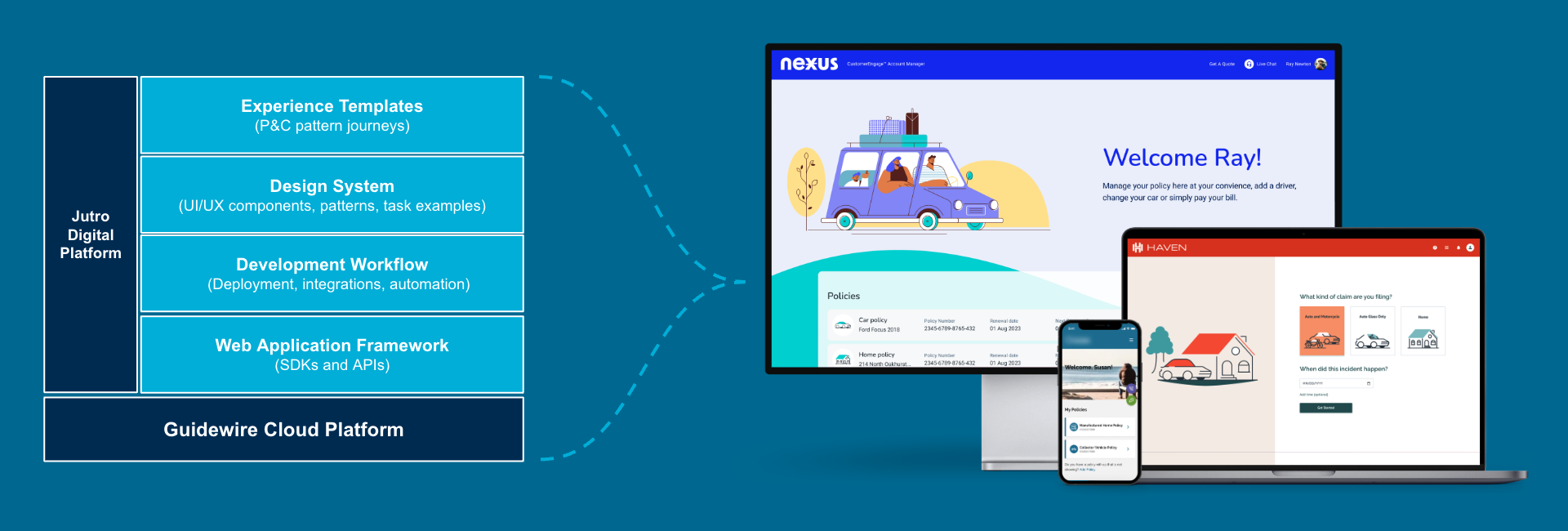
Quickly build and maintain personalized digital experiences with Jutro Digital Platform
Build and launch digital experiences faster
Our web application framework provides built-in deployment tools, integrations, and workflows, and is natively integrated with Advanced Product Designer.
Create uniquely branded experiences for anyone
Our design system was made especially for the P&C industry, but integrates with Figma — the world’s most popular web design software.
Shorten development cycles and increase flexibility
Our Jutro SDK, Cloud API, and embeddable micro frontends make digital experiences easier to build and a breeze to update.
We understand your need for business agility in the digital age
Guidewire enables speed and agility across the complete P&C insurance lifecycle for more than 540 customers around the world. That means we understand what it takes to successfully navigate a rapidly changing insurance landscape while improving customer engagement and loyalty.
“Jutro Digital Platform helps us to execute our digital strategy at speed and low cost. That now allows us to deliver functions at pace and at scale for not only our customers, but also our internal teams.”
– Michael Medway, Program Manager, Hollard
Start building on Jutro Digital Platform
Ready to start developing on Jutro Digital Platform? Below you’ll find free overview videos, in-depth documentation, as well as available online courses from Guidewire Education to help you learn everything you need to know to start building.
Watch the overview videos
The following videos will demonstrate the basic flow of building digital experiences with Jutro Digital Platform, from your initial business idea to promoting your web application to production.
Jutro Development Workflow
Using Digital Templates
Using the SDK
Promoting to production
Read the documentation
Read detailed Guidewire Documentation (login required) on how to use Jutro Digital Platform to design and build modern web applications for the P&C industry.
Take the training courses
The following courses are currently available for front-end developers who want to become proficient in using the web application framework, development workflow, design system, and experience templates on Jutro Digital Platform to build personalized digital experiences for anyone. Click the links below to read course descriptions, and log in to the Education portal to enroll in one or more of the courses today:
- Digital Experiences for P&C Insurance
- Jutro Design System Basics
- Jutro Design System Developer Fundamentals
- Jutro Digital Platform Developer Fundamentals
- Cloud API Requests with Jutro SDK
Front-end developers should also be self-sufficient with programming languages, tools, and technology frameworks such as: HTML; CSS; Modern JavaScript/ES6; TypeScript; JavaScript Object Notation (JSON); ReactJS, React hooks; NodeJS and NPM.