As a cross-functional team at Guidewire, we designed and developed an onboarding and enablement experience that served our partners at Guidewire’s first-ever virtual hackathon. Participants were tasked with leveraging Jutro, our P&C focused design system and UI framework, to generate solutions in the area of claims intake and submission. Most had little to no experience using Jutro and came from a variety of different backgrounds: frontend and backend developers, UX designers, business analysts, and SMEs.
As part of our initial planning and preparations, we created the following “How might we…” question to help us stay focused on the right learner problems and generate creative solutions:
“How might we equip hackathon participants who are new to Jutro with the right tools and knowledge to facilitate design and development of their hackathon applications?”
Designing for an improved learning experience was not only needed for this hackathon, but also for our larger audience of ongoing and current customers and partners. We had uncovered such a need through extensive research conducted earlier this year, prior to the hackathon, as we sought to better understand the pain points, needs, and goals of Jutro users.

The hackathon was an opportunity to bring to life some of the ideas that grew out of this research and make enablement materials available to participating hackathoners.
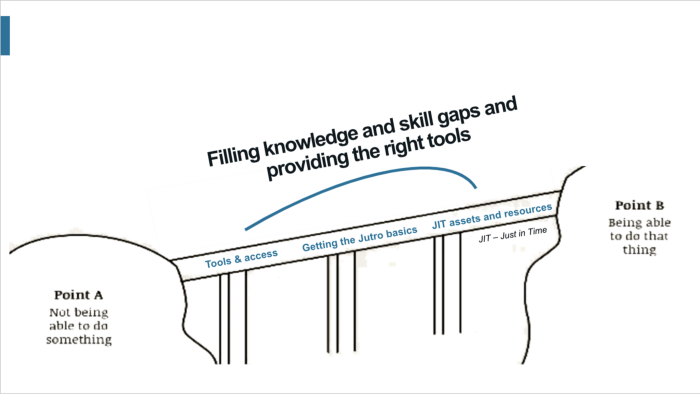
For designers and developers to successfully build their claims applications using Jutro, it was important we provide them with the right assets at the right moment of need. This “just-in-time” (JIT) approach to knowledge acquisition considers key moments in the user’s journey and how we can optimize learning.
Recognizing that instruction is more effective at the point of need, we created a hackathon event and documentation site, along with Jutro Learning Missions, to ensure that content was easy and convenient to access. Each of these assets address specific enablement needs: knowledge discovery and learning.
Hackathon Event Site
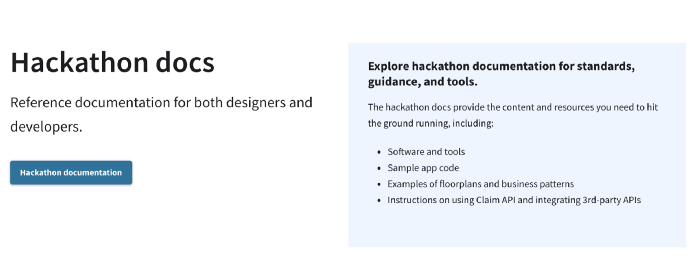
The Hackathon event site (aka microsite) was the one-stop shop and point of reference for all stakeholders involved in the hackathon, from internal Guidewire organizers and coaches to external partner participants. In addition to important logistical information, the microsite included welcome videos and event updates, hackathon judging criteria, office hours, and communication channels.
Given the pace of the hackathon, designers and developers had a limited window of time to familiarize themselves with Jutro documentation. The microsite proved invaluable in this regard, as it hosted a more curated and hackathon specific version of our design system docs.

Documentation & Tools for Designers
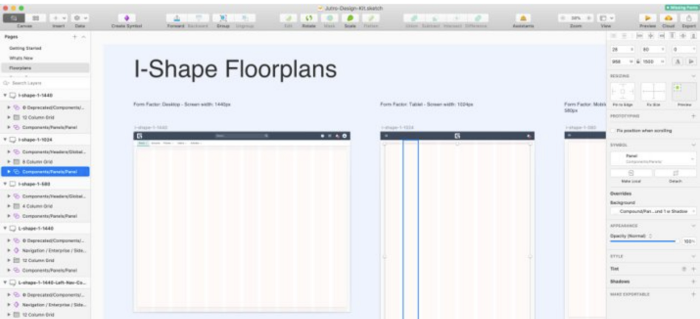
UX designers had access to the Jutro Design System Sketch library, which includes Jutro components, business patterns, and blueprints. Jutro blueprints are page templates contextualized specifically for the P&C industry. They include out-of-the-box themes that accelerate digital implementations, as well as targeted personas, scenarios, use cases, and wireframes. We also shared detailed design guidelines, usage guidance, and foundational elements that make up the core building blocks of Jutro. All assets came with step-by-step instructions to facilitate application design.

Guidewire’s UX team also assembled an inspiration gallery of insurance claim oriented UIs. The gallery used real business challenges to help illustrate what is possible with Jutro. Ideas ranged from building components to enriching and extending claim details screens, and even a full-blown microapp.

Documentation & Tools for Developers
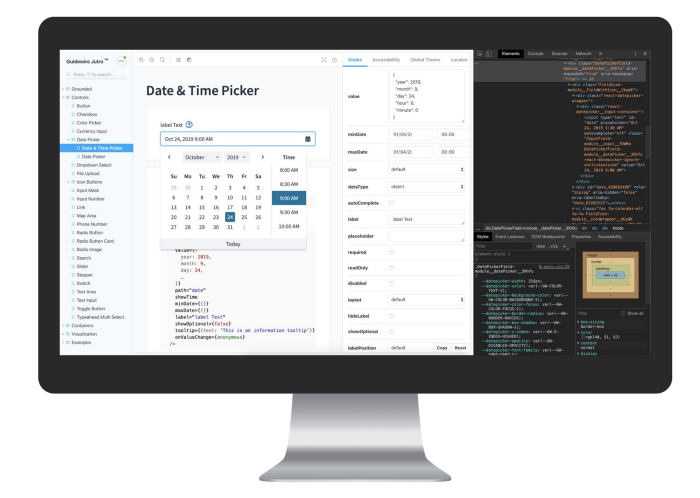
Developer documentation treated component variations, states, props, and implementation, while at the same time leveraging tools like Storybook to preview components and business patterns.

Moreover, developers were given a hackathon application with pre-populated pages showcasing the latest capabilities of Jutro, component code, and application scaffolding.
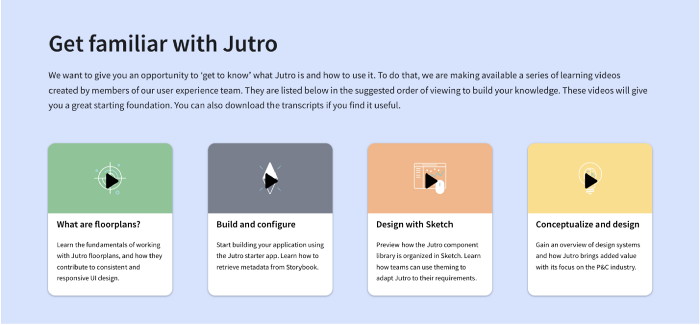
Micro Videos
In order to accommodate a diverse range of learning styles, we supplemented our instructional content with micro videos that introduce what Jutro is and its key features. Videos covered both designer and developer topics, such as how to use the Jutro component library in Sketch and the basics of configuring Jutro floorplans.

Knowledge Discovery
Problem? -> Browse > look > find…
The hackathon documentation facilitated knowledge discovery by enabling participants to explore information and resources on their own terms. They could leverage the search tool to look for content using keywords or use hackathon communication channels to ask questions about the knowledge gaps or challenges they were facing. Knowledge discovery assets and tools provided contextual help for hackathon participants while they were working on their challenge. Jutro Learning Missions, on the other hand, were dedicated to onboarding and bringing new Jutro users up to speed.

Jutro Learning Missions
Jutro Learning Missions offer an easy and effective way for users to skill up and learn the key capabilities of Jutro.

Learning Missions Format:
Jutro Learning Missions were short, practical exercises that used multimedia and claims-oriented use cases to teach Jutro basics. They included:
- Demo Videos: step-by-step walkthroughs on how to perform each mission. These are accompanied by text-based explanations and instructions.
- Code Snippets: Reusable and executable snippets of code that can be directly added to application code.
- Tip Cards: “before you start” and “good to know” tip cards that provide more information and resources for those who want a deeper dive.
Each mission guided participants through specific features of Jutro that they would use to design and develop their hackathon application. In addition, learners gained hands-on experience building a new page from scratch.
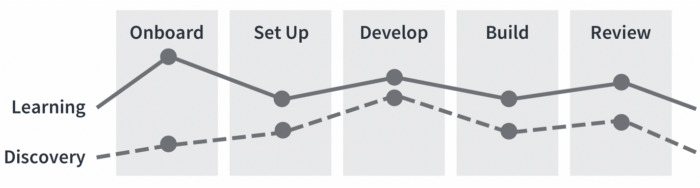
Knowledge Discovery vs. Learning Missions
The hackathon enablement assets served two different purposes: onboarding and just-in-time knowledge discovery. They account for differences across personas when it comes to their familiarity and usage of Jutro, workflow, pain points, and points of need for designing and developing applications.
Our Learning and Enablement Journey for Designers and Developers
Guidewire UX is taking a holistic approach in how, when, and in what format we offer Jutro enablement and learning assets for our internal and external users.
Design thinking principles inform every learning experience that we create, ensuring that the needs, goals, and motivations of Jutro users are always at the forefront of consideration.
Want to See the Results?
Read about the Hackathon experience from three of our winning teams:
- Fincons Italy’s Innovative Self-Service Claims Process
- PwC’s “Tech Titans” UnStranded Roadside Assistance
- Cognizant’s Activity Manager
Note: a version of this blog post was originally published on Medium by our Guidewire UX Team, and has been republished here as part of our “Inside Guidewire” series.
About the Author

Nada El Maliki
Instructional Designer
Uniting the pillars of pedagogy with the multimedia technology to create powerful learning experiences